 2018-01-24
2018-01-24 關(guān)鍵詞:蘇州網(wǎng)站制作 蘇州網(wǎng)站開發(fā) 蘇州網(wǎng)站推廣 蘇州做網(wǎng)站
關(guān)鍵詞:蘇州網(wǎng)站制作 蘇州網(wǎng)站開發(fā) 蘇州網(wǎng)站推廣 蘇州做網(wǎng)站  4802
4802
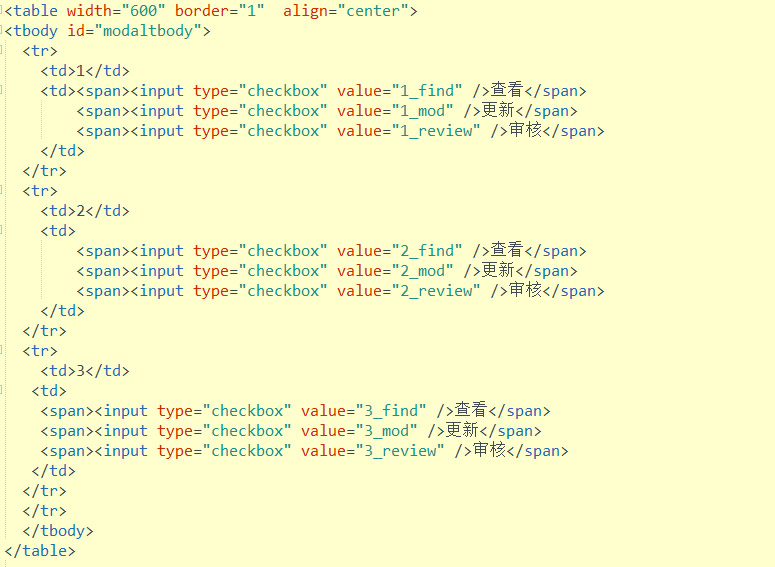
需求:具有審核權(quán)限的一定會有更新、查看權(quán)限,具有更新權(quán)限的一定會有查看全選沒有選中查看權(quán)限的、一定沒有更新、審核權(quán)限
思路:根據(jù)value值來判斷,查看權(quán)限的value值會包含_find、更新權(quán)限的value值包含_mod、審核權(quán)限的value包含_review,在點(diǎn)擊checkbox的點(diǎn)擊事件上操作。


$(function() {
$("#modaltbody input[type='checkbox']").change(function(){
var str=$(this).val();
if(str.indexOf('review')>0) {
//審核
if($(this).is(":checked")) {
$(this).parent().parent().find("input").each(function(){
if($(this).val().indexOf('find')>0 || $(this).val().indexOf('mod'))
{
$(this).prop("checked",true);
}
})
}
else
{
$(this).prop("checked",false);
}
}else if(str.indexOf('mod')>0)
{
//修改
if($(this).is(":checked")) {
$(this).parent().parent().find("input").each(function(){
if($(this).val().indexOf('find')>0)
{
$(this).prop("checked",true);
}
})
}else
{
$(this).parent().parent().find("input").each(function(){
if($(this).val().indexOf('review')>0 || $(this).val().indexOf('mod')>0)
{
$(this).prop("checked",false);
}
})
}
}else {
//查看
if(!$(this).is(":checked"))
{
$(this).parent().parent().find("input").each(function(){
$(this).prop("checked",false);
})
}
}
})
});
jquery使用attr,removeAttr二次無法選中的問題解決辦法
這里的選中checkbox、取消checkbox也可以用下面的寫法
$(this).attr("checked","checked");//選中
$(this).removeAttr("checked");//取消
這種寫法的缺點(diǎn)是在chrome瀏覽器中第一次點(diǎn)擊有效后面就不行了,IE8倒是沒有問題
百度了很久找到原因是HTML的屬性分為attribute和property,暫且將后者稱為特性。
checked屬性即分為attribute->checked,和property->true,false。
對于一個checkbox,若未定義checked="checked",alert($.attr("checked")) 的結(jié)果是undefined。若已定義則結(jié)果是checked。attribute并不隨著checkbox的狀態(tài)變化而改變。
使用prop($.attr("checked"))的話輸出則分別為false和true。property則隨其變化而變化。
所以在修改checked屬性時要使用prop()。prop()在jQuery1.6版本后新增。
另外關(guān)于在IE9之前版本中,如果property沒有在DOM元素被移除之前刪除,使用.prop()方法設(shè)置DOM元素property(簡單類型除外:number、string、boolean)的值會導(dǎo)致內(nèi)存泄露。為了安全的設(shè)置DOM對象的值,避免內(nèi)存泄露,可以使用.data()方法。 目前尚未遇到,先記在這里。
$('#checkbox').attr('checked'); 返回的是checked或者是undefined,不是原來的true和false了,有關(guān)此問題的解決方法如下。
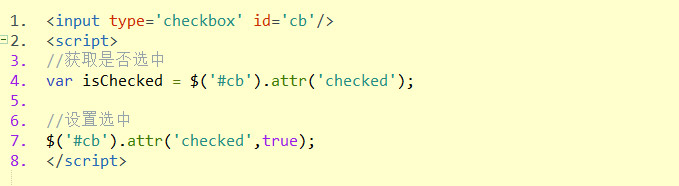
在JQ1.6之前的版本,我們會這樣寫我們的代碼:

這樣寫在JQ1.6之前完全沒問題,可是當(dāng)我們升級JQ1.6到更高的版本時,問題就來了,此時我們會發(fā)現(xiàn):
$('#cb').attr('checked'); 返回的是checked或者是undefined,不是原來的true和false了。 并且checked屬性在頁面初始化的時候已經(jīng)初始化好了,不會隨著狀態(tài)的改變而改變。所以如果checkbox一開始是選中的,那么返回的是checked,如果一開始沒被選中,則返回的是undefined

分析了其中的原因,可以這樣理解:
它將“屬性”與“特性”做了區(qū)別,屬性指的是“name,id”等等,特性指的是“selectedIndex,
tagName, nodeName”等等。
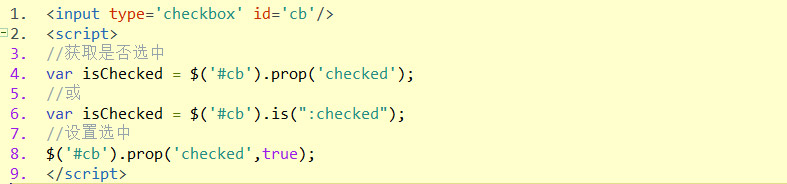
JQ1.6之后,可以通過attr方法去獲得屬性,通過prop方法去獲得特性
1. $("#cb").attr("tagName"); //undefined
2. $("#cb").prop("tagName"); //INPUT
以上是蘇州網(wǎng)站制作小編在實(shí)際項(xiàng)目中遇到的問題,記下了解決辦法,額外搜集了相關(guān)信息,僅供參考,希望對遇到同樣問題的小伙伴有幫助。

180 1557 7818
基礎(chǔ)型網(wǎng)站建設(shè)營銷型網(wǎng)站設(shè)計品牌型網(wǎng)站建設(shè)高端定制網(wǎng)站設(shè)計定制系統(tǒng)開發(fā)

細(xì)致入微的前期服務(wù)
精準(zhǔn)的策劃服務(wù)
精湛的網(wǎng)頁設(shè)計
穩(wěn)定 可靠 極速的域名和服務(wù)器
任何問題,24小時回復(fù)并處理
版權(quán)所有:蘇州謝謝網(wǎng)絡(luò)傳媒有限公司 蘇ICP備11087090號